MJ中文版对于国内用户非常亲和,很多保姆级教学示列。让我们用起来得心应手。不管是UI设计,漫画题材,人脸互换,长短视频都会提升新的高度.
领取会员连接:点击此处领取
一、提升人物面部相似度
在绘制不同形象时,Character Reference 功能能确保角色形象的一致。官方强调该功能目前在生成 Midjourney 自身图像时效果最佳,但对于照片或其他图像的效果可能存在不稳定性。然而,在实际测试中,用户可能会发现,即使使用 Midjourney 生成的图像, --cref 也无法完全实现100%的相似度。尽管在服装和发型上有很高的相似度,但五官仍然会呈现明显的差异。
经过多次实践验证,我发现了一种十分有效的方法:应当尽可能地增加参考图像中人物面部的比例。也就是说,在创建参考图像时,我们可以选择使用关键词“头部特写”或者详细描述人物眼睛等特征,以确保人物的脸部在图像中占据主导地位,五官细节清晰;随后,在使用--cref生成图像时,可以有效提高人物面部的相似度。
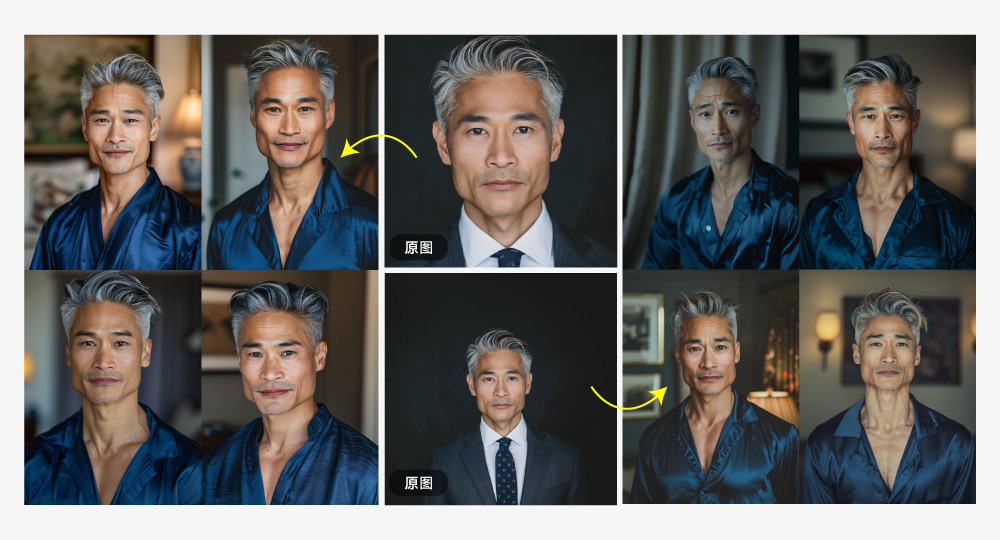
下面是一组对比,可以看出当人物面部占比较大时,--cref 生成的人物图像会更稳定。
在测试的过程中,我还注意到,尽管由 cref 生成的图像可能与参考图有所不同,但它们之间的一致性还是相当不错的。举例来说,在 cref 生成的三张图中,人物的服饰和背景发生了明显的变化,然而五官的相似度却非常高。这表明只要我们坚持使用同一张原始图像,并且不过分关注其与参考图像的相似程度,cref 仍然具有非常实用的功能。
二、--cref 生成风格化头像
在官方发布的声明中指出,--cref的运行原理类似于垫图(image prompt),但更着重于角色特征。此前,我们通常使用垫图来创造风格化图像,现在可以选择采用--cref,或者将两者结合运用。下面展示了三种效果的比较,我个人认为垫图在画面元素和构图的还原方面更胜一筹;而--cref则更擅长表现人物的表情和面部细节,尽管可能会忽略背景细节。若将这两种方法结合运用,可以在一定程度上弥补彼此的不足,获得更佳的效果。
三、--cref 生成艺术摄影
目前,在稳定扩散生态系统中,使用AI生成艺术摄影非常流行。这是因为控制网络、反应器、ip适配器等技术的支持,可以在保留人物形象特征的同时,进一步进行艺术加工。现在,Midjourney也提供了复制风格的样式参考和保持角色一致性的角色参考功能,因此可以完成类似的任务。
首先,您需要上传一张人物图像,并将其链接用于复制人物的面部特征。请记得调整CW权重参数为0,以便对人物的发型和服装进行修改。然后,您需要上传一张用于复制风格的图像,并将其链接用于样式参考。您可以适当增加SW参数以提高风格的一致性。此外,请详细描述您需要的内容,包括人物形象、动作姿势、环境特征、景物、色调、装饰元素等提示词,以获得更好的生成效果。下面是我测试的一个案例,整体效果非常出色。
那么以上就是本期为大家分享的 3 个 Midjourney 新功能 Character Reference 的使用技巧
(以上文章图片部分源于网络,侵权请联系本站)
如需帮助可点击网站右上方群链接,加入QQ群寻求帮助








评论